Dash Bootstrap Layout . bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. I have made an example using. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. with css linked, you can start building your app's layout with our bootstrap components. See the component documentation for a. The container component can be. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap.
from blog.appseed.us
See the component documentation for a. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. I have made an example using. with css linked, you can start building your app's layout with our bootstrap components. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. The container component can be. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content.
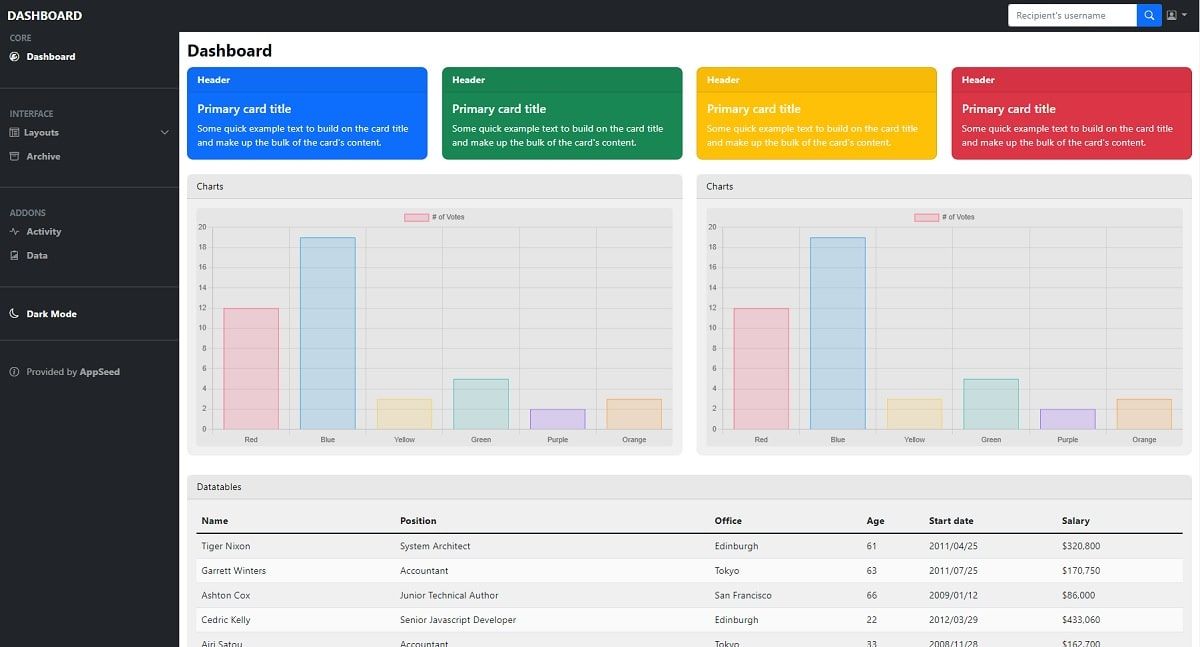
Bootstrap for Beginners Code a Simple Dashboard Layout
Dash Bootstrap Layout bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. I have made an example using. The container component can be. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. with css linked, you can start building your app's layout with our bootstrap components. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. See the component documentation for a. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps.
From blog.appseed.us
Bootstrap for Beginners Code a Simple Dashboard Layout Dash Bootstrap Layout The container component can be. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. in this article, i am going through the steps i followed to create an interactive dashboard,. Dash Bootstrap Layout.
From dataviz.shef.ac.uk
Blog Dash Data Visualisation Hub The University of Sheffield Dash Bootstrap Layout with css linked, you can start building your app's layout with our bootstrap components. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. you should. Dash Bootstrap Layout.
From exoloccvf.blob.core.windows.net
Dashboard Com Bootstrap 5 at Mary Hannan blog Dash Bootstrap Layout The container component can be. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. with css linked, you can start building your app's layout with our bootstrap components. See the component documentation for a. in this article, i am going through the steps i. Dash Bootstrap Layout.
From blog.finxter.com
Plotly Dash App Layouts using Bootstrap Stacks Be on the Right Side Dash Bootstrap Layout See the component documentation for a. with css linked, you can start building your app's layout with our bootstrap components. I have made an example using. The container component can be. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the. Dash Bootstrap Layout.
From 9to5answer.com
[Solved] How to properly add style to my Dash App? 9to5Answer Dash Bootstrap Layout you should check out this link to learn more about dash bootstrap components, and how to structure your layout. See the component documentation for a. I have made an example using. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. The container component can be.. Dash Bootstrap Layout.
From www.bootstrapdash.com
Best Bootstrap Admin Templates of 2020 with Horizontal Menu Dash Bootstrap Layout bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. See the component documentation for a. I have made an example using. in this chapter we will introduce you to. Dash Bootstrap Layout.
From laptopprocessors.ru
Python dash bootstrap components Dash Bootstrap Layout in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. The container component can be. I have made an example using. in this article, i am. Dash Bootstrap Layout.
From stackoverflow.com
html Bootstrap 4 how to create a responsive dashboard layout? Stack Dash Bootstrap Layout See the component documentation for a. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content.. Dash Bootstrap Layout.
From community.plotly.com
Dash Bootstrap Templates Dash Plotly Community Forum Dash Bootstrap Layout bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. in this chapter we will introduce you to the dash core and. Dash Bootstrap Layout.
From blog.finxter.com
Plotly Dash App Layouts using Bootstrap Stacks Be on the Right Side Dash Bootstrap Layout with css linked, you can start building your app's layout with our bootstrap components. See the component documentation for a. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. I have made an example using. you should check out this link to learn more about dash bootstrap components, and how to structure. Dash Bootstrap Layout.
From stackoverflow.com
python DashPlotlybootstrap How to design layout using dash Dash Bootstrap Layout bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. See the component. Dash Bootstrap Layout.
From medium.com
Building a dashboard from scratch using Dash Python framework by Dash Bootstrap Layout with css linked, you can start building your app's layout with our bootstrap components. I have made an example using. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. The container component can be. in this chapter we will introduce you to the dash core and html components. Dash Bootstrap Layout.
From www.hotzxgirl.com
Bootstrap 4 Examples Hot Sex Picture Dash Bootstrap Layout The container component can be. with css linked, you can start building your app's layout with our bootstrap components. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. you should check out this link to. Dash Bootstrap Layout.
From community.plotly.com
Layout issue when using bootstrap and fixed columns Dash Python Dash Bootstrap Layout in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. you should check out this link to learn more about dash bootstrap components, and how to structure your layout. See the component documentation for a. in. Dash Bootstrap Layout.
From www.vrogue.co
Cab Booking Dashboard Bootstrap 5 Admin Panel Template With Ltr Light Dash Bootstrap Layout in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. with css linked, you can start building your app's layout with our bootstrap components. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and. Dash Bootstrap Layout.
From www.codehim.com
Bootstrap 5 Product Card Template — CodeHim Dash Bootstrap Layout bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. in this article, i am going through the steps i followed to create an interactive dashboard, using plotlydash, a library for python and r, and enhancing the layout with css bootstrap. I have made an example using. The container component. Dash Bootstrap Layout.
From www.tpsearchtool.com
Python Dash Plotly Bootstrap How To Design Layout Using Dash Images Dash Bootstrap Layout in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. bootstrap includes dozens of utility classes for showing, hiding, aligning, spacing and styling content. The container component can be. in this article, i am going through the steps i followed to create an interactive dashboard,. Dash Bootstrap Layout.
From github.com
GitHub AnnMarieW/dashbootstraplayouttemplates Layout templates Dash Bootstrap Layout The container component can be. in this chapter we will introduce you to the dash core and html components which are used to create rich app interfaces. bootstrap components are available as native dash components to let you easily incorporate them into your dash apps. in this article, i am going through the steps i followed to. Dash Bootstrap Layout.